Designing a unified design system for Southern Phone
Role
Research and
Design
Timeline
In process always 😷
Collaborators
Product Manger, Designer,
FE Developers, BE Developers
Introduction
Developing and consistently maintaining a design system that resulted in saving tech bandwidth. Also allowed designers to concentrate solely on problem-solving, as the UI design process has been greatly simplified.
Context
Southern Phone is an Australian telecommunications company that provides mobile and landline phone services, as well as internet services. They often cater to rural and regional areas in Australia, offering competitive plans and coverage.
Design System
A design system is a collection of reusable styles, components, and design patterns with documentation containing rules and guidelines for their use and the design of digital products within an organization.
Why is there a need for a design system? 🤔
Southern Phone website, while innovative, faced several design-related challenges that hindered its ability to deliver a seamless user experience:
Inconsistency across screens
Every screen had a unique look and feel, leading to a disjointed user experience
Typography chaos
The usage of two different fonts lacked a clear rationale, muddying the visual hierarchy and communication effectiveness.
Hardcoded UI elements
The prevalence of hardcoded UI elements meant that any change required substantial time and effort, significantly slowing down development.
Difficulty in scaling
New features or updates may introduce design inconsistencies and require more extensive design adjustments.
Inefficient design workflow
The lack of a unified design system led to repetitive work and inefficient design processes, where designers had to reinvent solutions for common problems rather than focusing on innovative problem-solving.
Increased risk of errors
The use of disparate design practices and hardcoded elements increased the likelihood of design errors and inconsistencies, leading to potential user confusion and dissatisfaction.
For unifying our product's aesthetic, improving design efficiency, and laying a foundation for scalable growth a design system was required.
Planning
We started with a visual audit of the entire product. We wanted to know exactly how big the inconsistencies were inside the product and also identify the number of potential components that we needed to recreate at the very beginning. It turned out, among other things, that the product had about a dozen styles of different buttons, the same form elements and shades of basic colors, as well as a lot of typographic styles.
The design system implementation process was divided into several areas, which is interestingly almost the same as in the first case:
All new functionalities were implemented entirely based on the design system.
Key and frequently used views have been redesigned and implemented based on a design system.
Smaller changes in lower-priority areas were implemented in the current version.
The remaining least priority areas were waiting to be designed and implemented based on the design system later after the most important areas had been addressed.
Tools we used
All components and styles, along with the necessary documentation, were designed and stored in Figma. New features were also designed there, and coded components were stored in Storybook. Additionally, we tried out Zeroheight, which was intended to be a link between Figma and Storybook and the single source of truth; however, I did not have the opportunity to participate in its full implementation.
Approach
The next step was getting started on an ever-developing set of components, guided by the Atomic Design approach. This approach involves building systems from the smallest elements, i.e., atoms, and then moving to more advanced objects such as molecules, organisms, templates, and pages.
This approach was selected for its adaptability, emphasis on user validation, and efficiency in development.
Crafting Cellular Design System
We named it "Cellular" because it encapsulates the core essence of Southern Phone's commitment to connectivity and seamless communication. The term "Cellular" evokes the idea of a well-structured, interconnected network, reflecting the design system's goal to bring uniformity and coherence across all user interfaces.
Grid system with flexibility
Colors
We introduced a design tokens approach to standardize our color palette across both the tech and design realms. This not only streamlined the design process but also enhanced visual consistency across our application.
Dark mode 🪄 ( portal)
We also decided to make dark mode for the user portal
Designing for dark mode got easy 🪄
Typography
To address our typographic chaos, I established a clear hierarchy for our font. This decision was informed by their readability and trust factor, crucial for engaging our audience across large phones, and small to extra small devices. This thoughtful typography strategy significantly improved our content's accessibility.
I defined a type system tailored for three types of devices: Large, Small, and Extra-Small. Different devices possess unique viewing contexts and limitations. What may appear visually pleasing on a large phone could feel cramped on a smaller screen, and vice versa.
Units: Spacing & Radius
Implementing a token-based system for spacing and radius allowed us to create a more structured layout and visual rhythm throughout our app. I’ve created variables to define rules for Spacing and Radius for use throughout the design system. Note that these are a different type of variable to the Color variables used above, here we use Number Variables.
This is extremely useful for improving consistency and increasing the speed at which we can design for all types of devices as they don't need to find the perfect corner radius and spacing for a device.
Components
I designed only those components that were required at that time.
Collaboration
The journey from design conceptualization to full implementation was not without its challenges. Collaborating closely with the tech team, we navigated through the complexities of integrating the design system across all screens. This process involved continuous dialogue, iteration, and compromise, ensuring that our design vision was realized without compromising on functionality or performance.
Impact
🧨 Efficiency boost
Significantly saved bandwidth for both the tech and design teams
🦺 Reduced error rate
By standardizing components and processes, leading to improved quality and fewer revisions
*This project was not fully implemented due to other commitments, so I was unable to track its impact through KPIs
Learning & Challenges
The team members had no prior experience with design systems. It took considerable time to build awareness and understanding of what a design system is and what it is not.
Coordinating the design system with ongoing projects proved difficult. Developers and designers struggled to balance their project work with the development of the design system.
As new components and styles were implemented, it was crucial to gather and address the needs of each team member involved.
Wrapping up!
Thank you for sticking with the entire case study 😃
I’ve got a little surprise for you - click to unwrap your gift 🎁


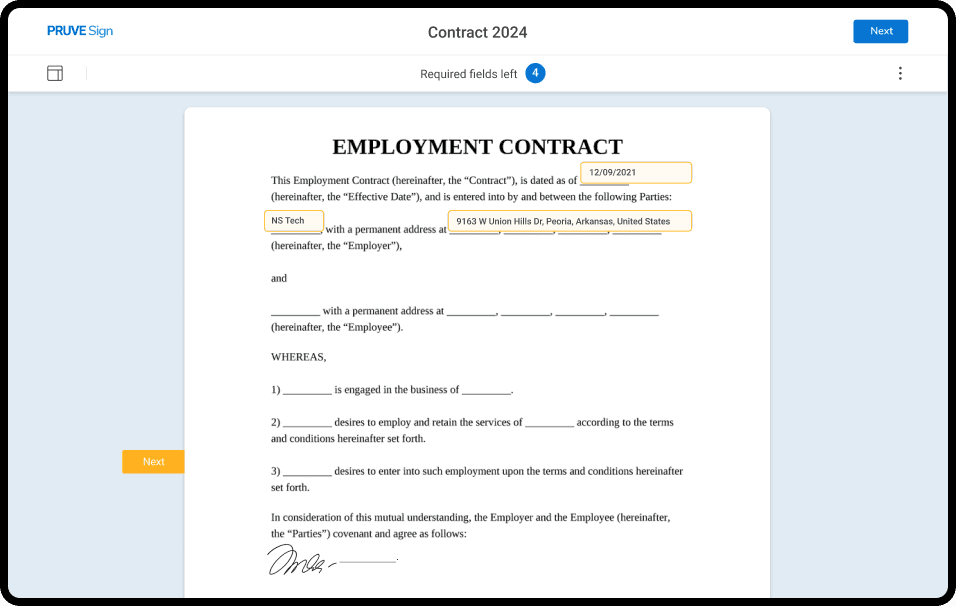
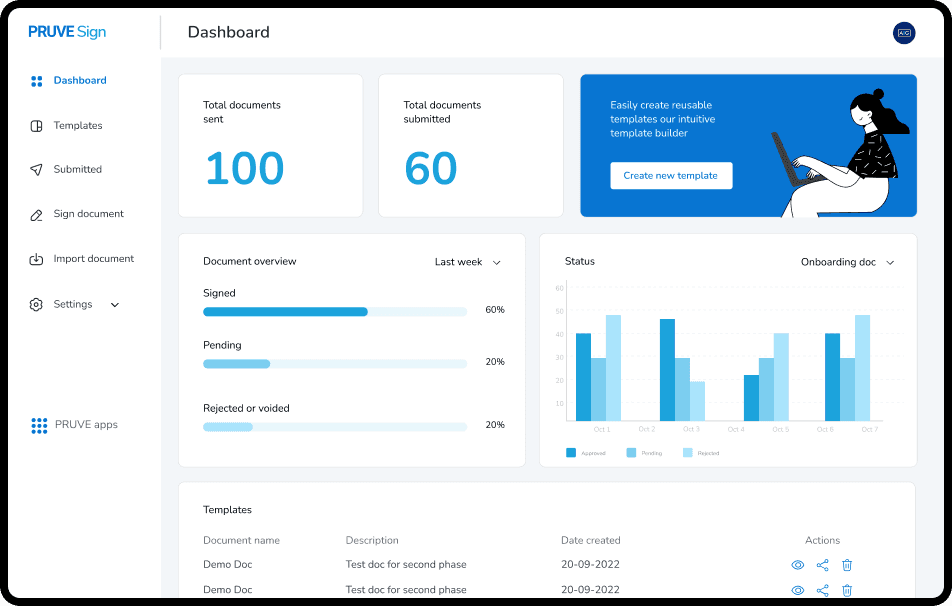
Boosting user retention for an enterprise e-signature application












